Projects
Ding (repo)
An iOS, multiclient instant messaging application that works with Google Chat, Google Voice, and Facebook Chat. Allows users to send and receive messages with a simple UI.
Talk2Text (demo) (repo)
A website that uses Chrome’s speech and voice recognition API to interpret natural, spoken language into Python code in an online text editor. Also has the ability to navigate the text environment using voice commands.
USOMC Competition Management System and iOS Judging app (demo) (repo)
Ruby on Rails competition management system with user registration, purchasing events via Stripe, admin panel to manage competitions. iOS app uses JSON API to allow judges to post comments and results to the server.
Pandagrader (demo)
Online software for grading exams. I implemented instructor annotations on exams using the Open Layer library.
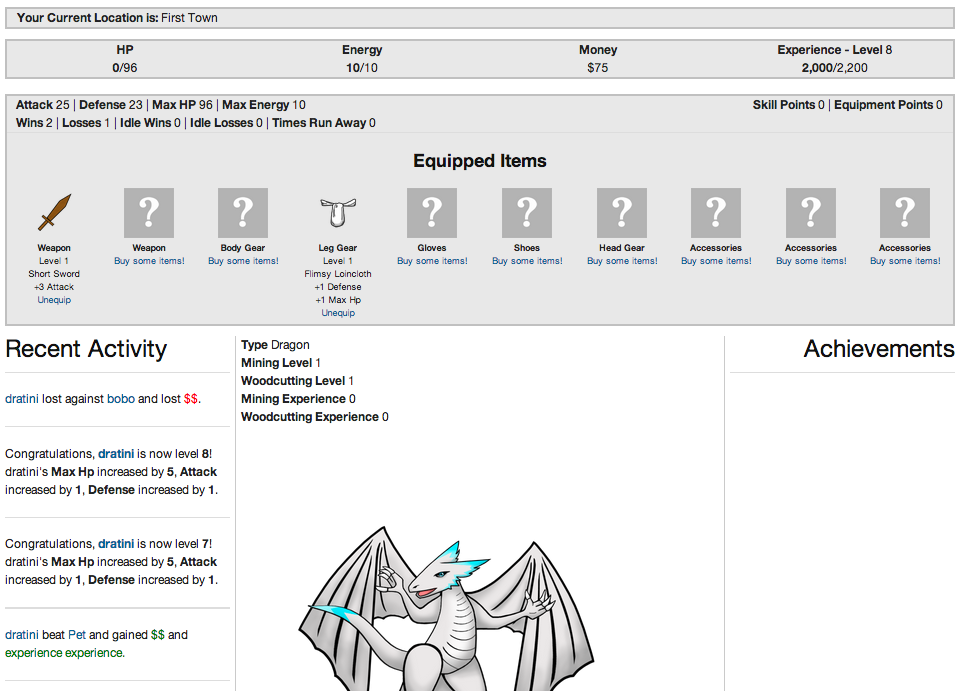
iOS Pet Game (repo)
iOS app that I built which has a Rails backend API. Users train and battle pets while buying equipment from the online store.
Pound Pong (repo)
Initially, the idea started out as a web app that would keep track of all of the Ping Pong matches that went on at the Yelp office. However, the project quickly transitioned into much more. Using an RFID scanner hooked up to an Arduino which is hooked up to the iPad, we can communicate with the application using our badges which all happen to be RFID. From there, we can ‘badge’ into our matches and record the winner in a seamless transaction using nothing more than our badges and a single tap to label the winner. Results are sent to a simple Flask server through a JSON API where they are stored in a Mongo Database. This was a project that I worked on with a group of 4 at our semi-annual Yelp hackathon. We had two people working on the Flask server / front-end of the website and two of us (including me) working on the iPad app and getting it to communicate with the RFID scanner.
Global Snapshot (demo) (repo)
Working on a group of three at the LinkedIn Hack Day 2013, we buit a real-time Twitter and Flickr visualizer. Watch as tweets and photos fall onto the map and as the photos form a real-time stream on the sidebar. Want to see more photos? Simply expand the sidebar by pressing the toggle button on the bottom right. Hover over any of the dots to view the tweet or photo from that location. Node.js backend while working with several APIs including Google Maps, Twitter Real-time, and Flickr Real-time. Also uses Socket.io for sending the data to the browser in real-time.
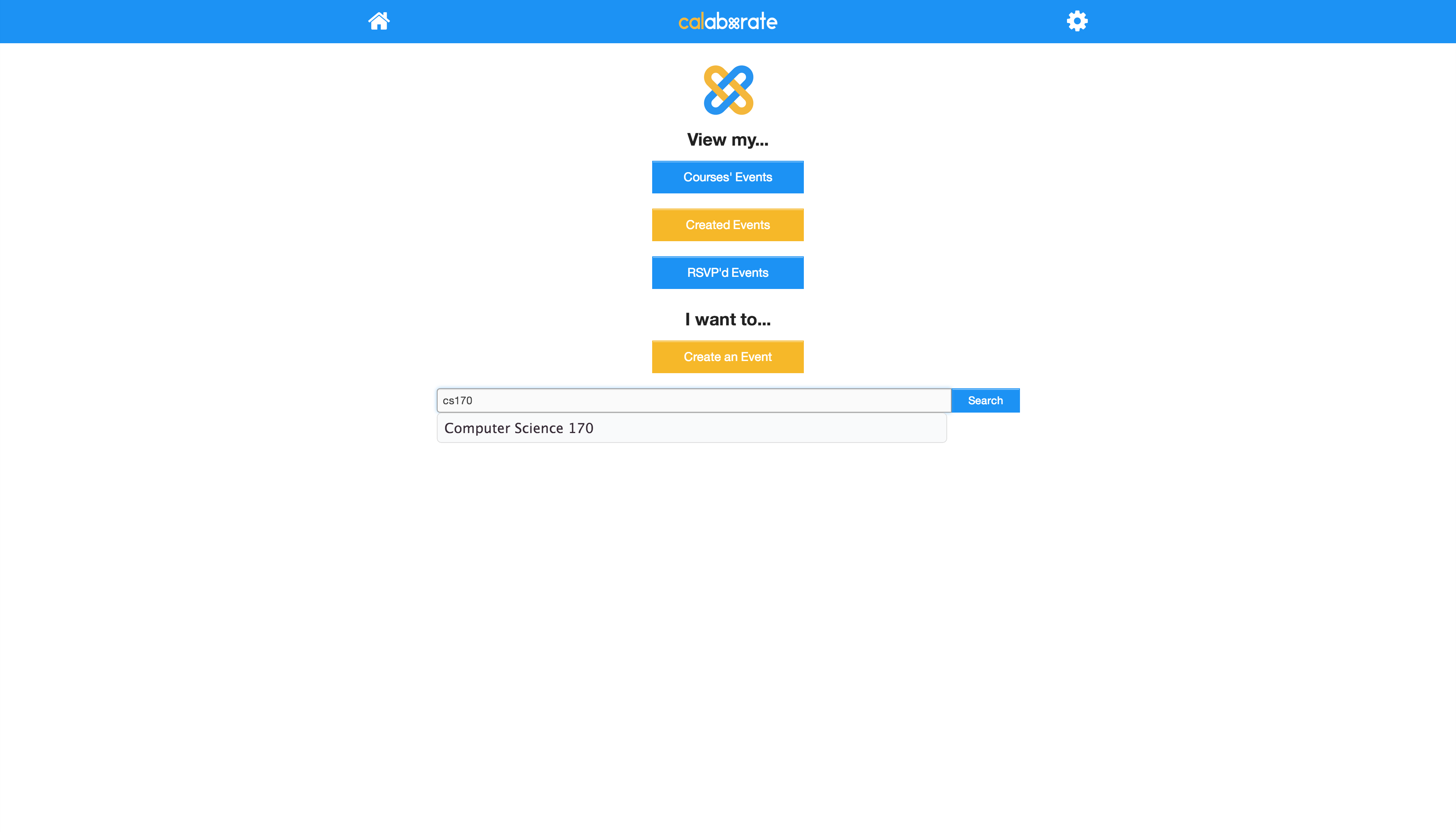
Calaborate (demo) (repo)
I worked as the lead developer on a small team to develop a tool for Cal students to create meetups and study sessions to review for midterms and finals.

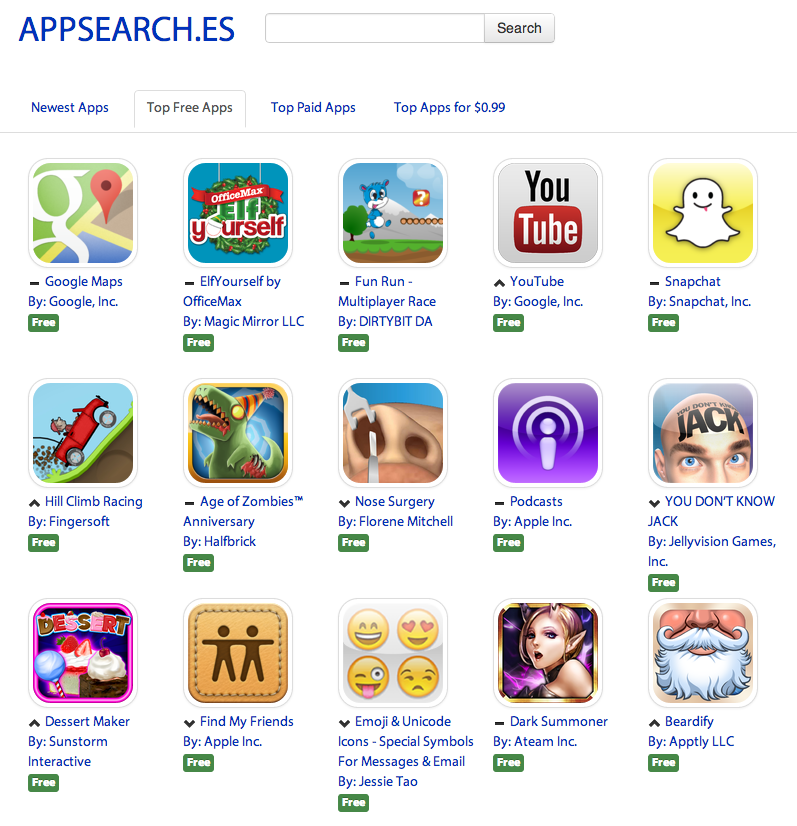
Appsearch.es (demo) (repo)
An iOS app search engine. Data is gathered using a scrapper that I built and stored in a Postgres database. Search is done by indexing the database and using Postgres built-in full-text search.

Rubik’s Detection (repo)
The idea was simple, take a web camera, use it to detect the colors of a rubik’s cube that a user holds up to the screen. Analyze the colors, pass the output to a solver and display the necessary steps to solve the cube. It actually worked and we won third place at a hackathon as a result. My main role was working on detecting the colors by holding up the rubik’s cube to your screen.
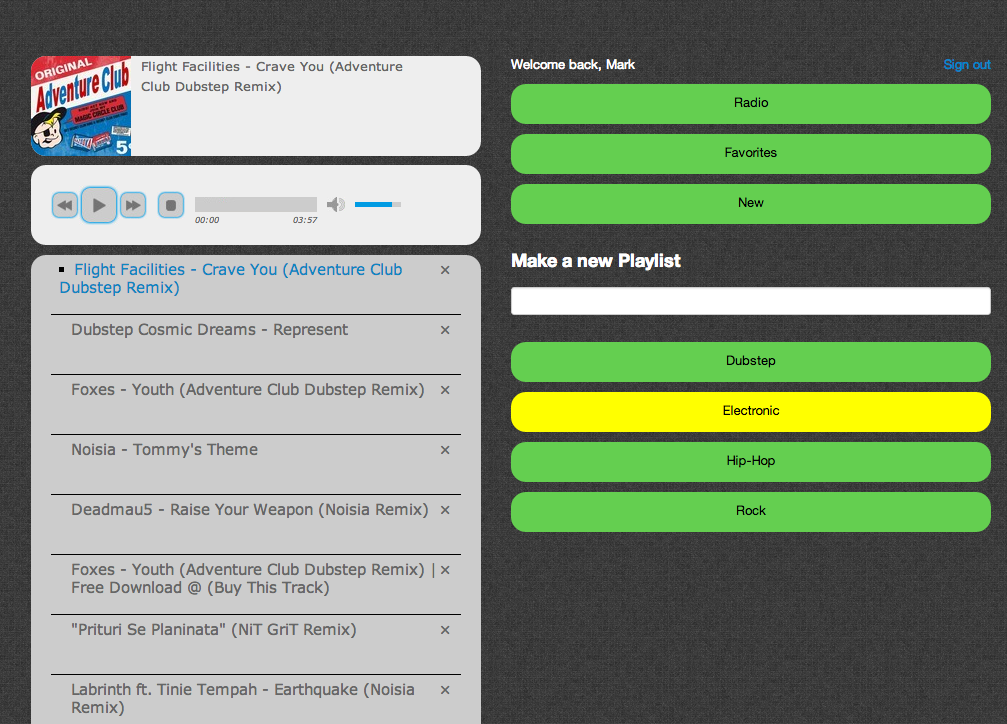
Sound of Dub (demo) (repo)
A music app that I built at a hackathon. It utilizes the Soundcloud API and allows users to make and play their own playlists.

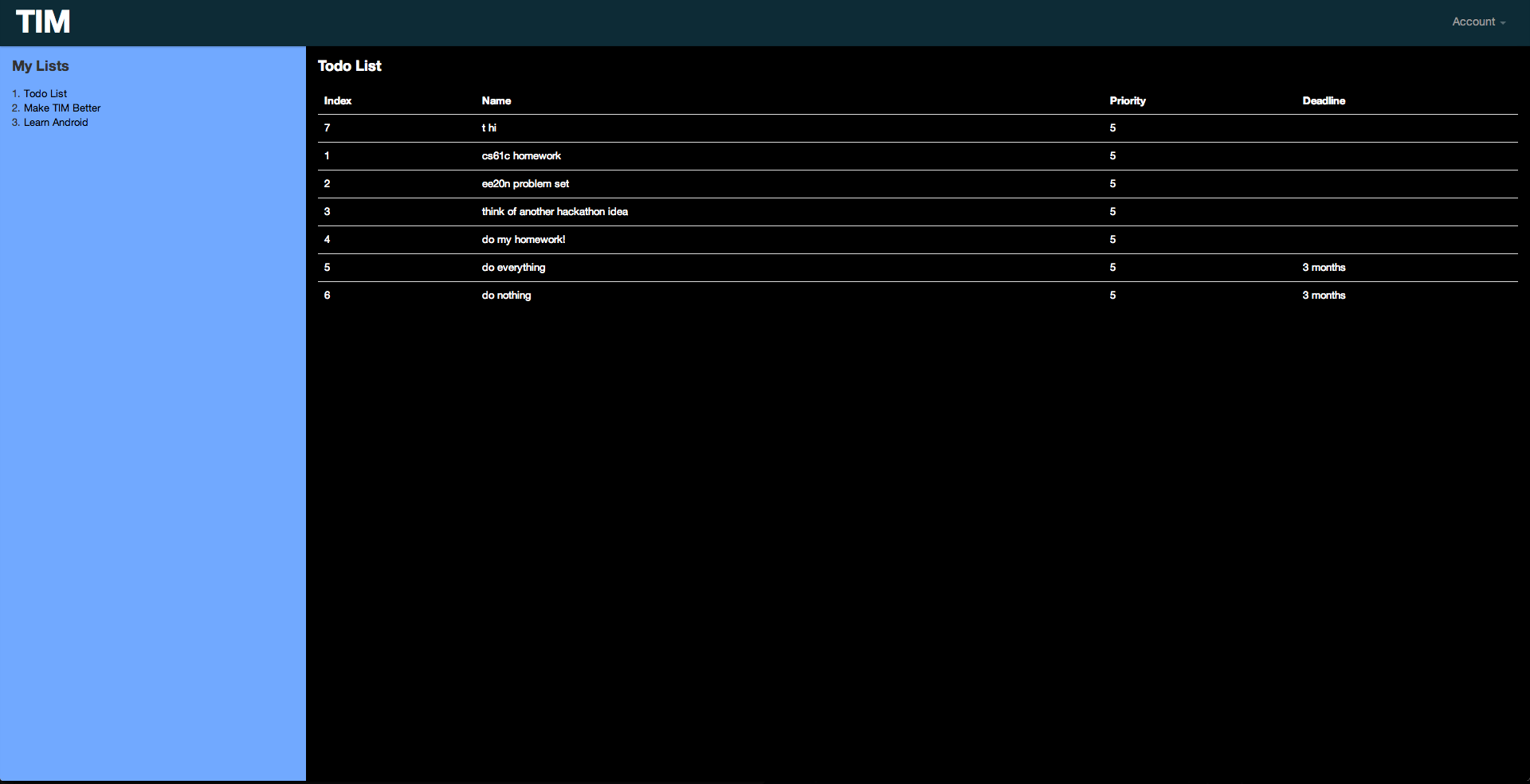
Tim Todo (demo) (repo)
A vim-style web based todo app that I built with a friend at our first ever hackathon. We won the Hilfinger Award given to us by Box at the 2012 H@B Hackjam.

markmiyashita.com (demo) (repo)
My personal about me website that I have developed from scratch. It is built using Jekyll and hosted on Github Pages.

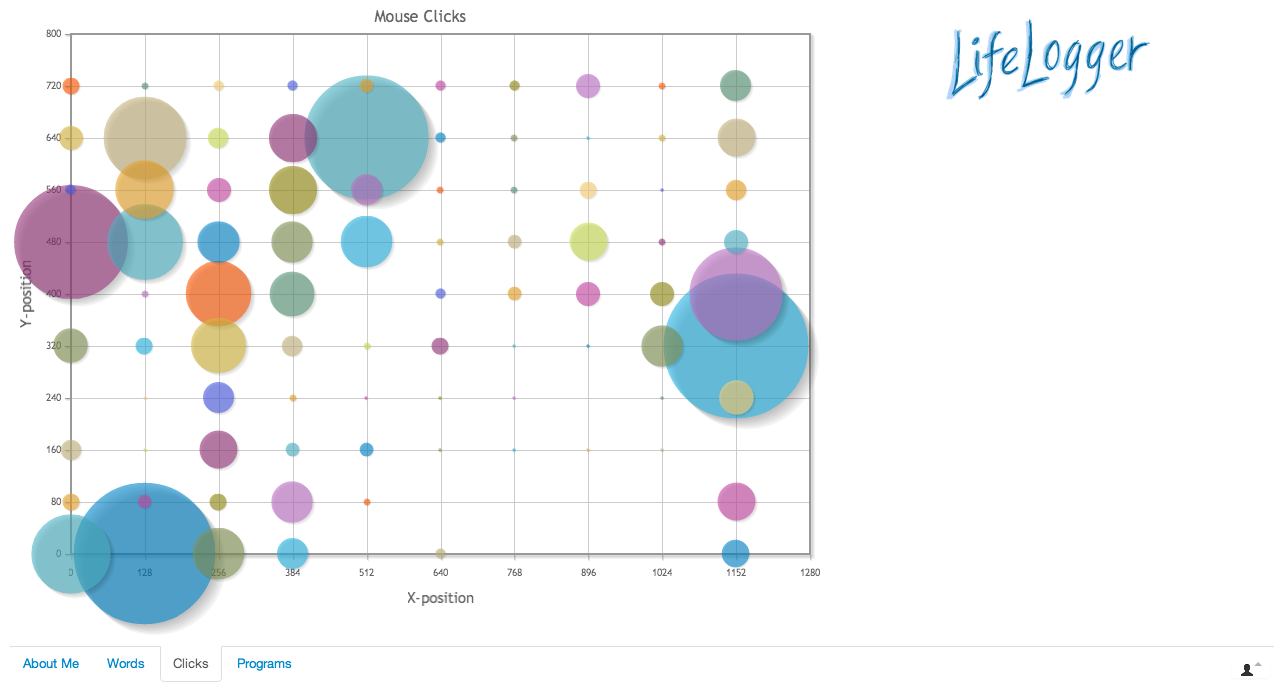
Life Logger (repo)
I worked with a team of four at the 2012 Battle of the Bay Facebook Hackathon. We built an event logger for your computer that allows you to visualize and analyze your habits on the computer.

Pets Alliance (repo)
Half of an MMORPG that I built in the summer of 2012. The UI was never finished but the backend worked pretty well. May continue this project in the future.

bashprofile.com (demo) (repo)
A small tech blog that I built and designed.